
0. 앞으로 자주 사용할 명령어 인데 ubuntu 에서 제가 찾고자 하는 키워드가 있는 파일을 찾는 방법을 가르쳐 드리겠습니다.
find . -type f | xargs grep "(KEYWORD)"- 현재 디렉토리 부터 모든 파일을 돌면서 KEYWORD 글자가 있는 파일을 찾아 줍니다.
1. 우선 제목(ESP3D for Unknown) 부터 제가 원하는 걸로 바꾸어 보겠습니다.
1-1. 우선 "ESP3D for" 라는 키워드로 건색 하게 되면 해당 글자는 'navbar.html' 라는 파일을 통해 나오게 되는것을 알 수 있습니다.(제가 쓰는 에디터에 검색 기능이 있어서 다음부터는 그걸 사용 하겠습니다.)

1-2. 해당 코드를 다음과 같이 고쳐 주면 제가 원하는 대로 제목을 바꿀 수 있습니다.


1-3 이때 fwName 이라는 ID 를 사용 하는 부분이 있게 되면 에러가 날 수 있기 때문에 이것도 찾아서 부르지 않게 해 주어야 합니다.(www -> js -> app.js 파일)



2. 두번째로 아래 필요 없는 "Dashboard" 와 "ESP3D" 탭바를 없애고 원하는 탭바를 만들어 보겠습니다.
2-1. 마찬가지로 가장 처음에 "Dashboard" 키워드를 검색해 파일을 찾아 줍니다.(www->sub->tav_bar.html)
2-2. 파일을 열어 보면 웹페이지에 보이는 "Dashboard" 와 "ESP3D" 탭바를 제외 하고는 'class' 부분에 hide_it 이 되어 있어서 안보이는걸 알 수 있습니다. 따라서 저희도 "Dashboard" 와 "ESP3D" 를 hide 처리 하고 새로 만들어 주겠습니다.


3. 이번에는 tab 내부의 내용을 바꾸어 보겠습니다.
3-1. 여기서 부턴 무얼 만들어 보고 싶은지 정해서 진행 해야 하는데 저는 네이버 API 를 이용해서 이미지를 검색하는 창을 만들어 보겠습니다.
3-2. 여기서 필요 한것은 검색어를 넣을 "inputbar" 와 "검색 버튼", "결과 출력 창" 정도 입니다. 바로 가장 아래에 존재하는것과 비슷한 구조입니다.

3-3. 그럼 어디 있는지 똑같이 찾아 보면(KEYWORD = Send Command...) 'www->sub->commandpanel.html' 에 있는걸 확인 할 수 있습니다. 이 파일을 복사 해서 이름을 바꾸어 저장 해 주고 id 를 고쳐 줍니다.

3-4. 위에서 새로 만든 탭바가 "LSH_commandpenel" 을 불러 올수 있게 "tab_bar.html"를 고쳐 줍니다.
- 고쳐야 할건 2가지로 보이는데 가장 오른쪽 부분의 'id' 와 'opentab' 함수 안의 parameter 인 "maintab" 입니다. id 는 사용할 id 로 고쳐 주고 maintab 은 검색 해 보면 "www->sub->dash.html" 파일에서 정의 되어 있는 div 임을 확인 할 수 있습니다.


3-5. 즉 정리 하면 dash.html 에서 include 된 html 파일을 tab_bar.html 파일에서 불러 오는 식으로 탭이 열린다는걸 알 수 있습니다. 따라서 commandpenel.html 은 이미 새로 만들었으니. dashtab.html 파일도 복제 해서 만들어야 할것 같습니다.
3-6. 복제된 dashtab.html(lshtab.html) 내부를 새로 만든 commandpenel.html(LSH_commandpenel.html)을 불러 오게 바꾸어 줍니다

3-8. lshtab.html 을 include 해 주어야 하기 때문에 www 폴더의 상위 폴더에 있는 index.html 에 include 해 줍니다.

3-7. 마지막으로 처음 위치인 tab_bar.html 에서 lshtab.html 을 호출 하게 해 주면 끝입니다.

4. 다시 웹페이지를 켜면 바뀌지 않아 있는데 이때 LSH 탭을 누르면 원하는 페이지가 뜨는것을 확인 할수 있습니다.


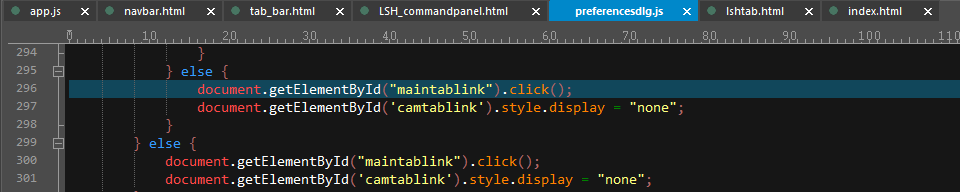
4-1. 이건 맨처음 화면이 뜨면 maintablink(Dashboardtab 의 id 값)이 클릭 된것으로 하라는 명령이 있기 때문입니다. 찾아 보면 (www -> js -> pregerencesdlg.js 296 줄에 코드가 있습니다.) 조건에 따라 2가지가 있는데 조건을 모르기 때문에 둘다 수정 해 줍니다.


'백앤드' 카테고리의 다른 글
| UBUNTU - ESP3D로 서버 연동 웹사이트 만들기(4. 백앤드 서버 구축) (0) | 2022.07.17 |
|---|---|
| UBUNTU - ESP3D로 서버 연동 웹사이트 만들기(3. 이미지검색 페이지 만들기) (0) | 2022.07.16 |
| UBUNTU - ESP3D로 서버 연동 웹사이트 만들기(1. 웹페이지 띄우기) (0) | 2022.07.16 |